The first day of the three days annual I/O developer conference has some major announcements. Google I/O 2018 has overwhelmed us with information right now! Here is what you need to know-
Progressive web apps are now Everywhere! And why shouldn't it be - it provides a stellar user experience. It is Fast, Integrated, Reliable, and Engaging. ‘FIRE’ as Pete, developer advocate likes to call it.
Jenny Gove, UX researcher says that user experience depends on 4 things -
- A website should not only load fast but feel fast as well. The content on the screen should be displayed to the user without any lapse.
- The experience needs to feel integrated. The experience should be seamless, across devices. The web app should launch the same way as other apps and make the most of the advantages like other apps do.
- It should be reliable. It is crucial that you don't break users trust with low load speed.

Make sure that you provide users with an engaging first experience. Continue throughout the journey so that it works perfectly without fiction.
1-800-flowers, a Global flower and gift service got 50% increase in conversions after shipping their new PWA.
Web Push Notifications
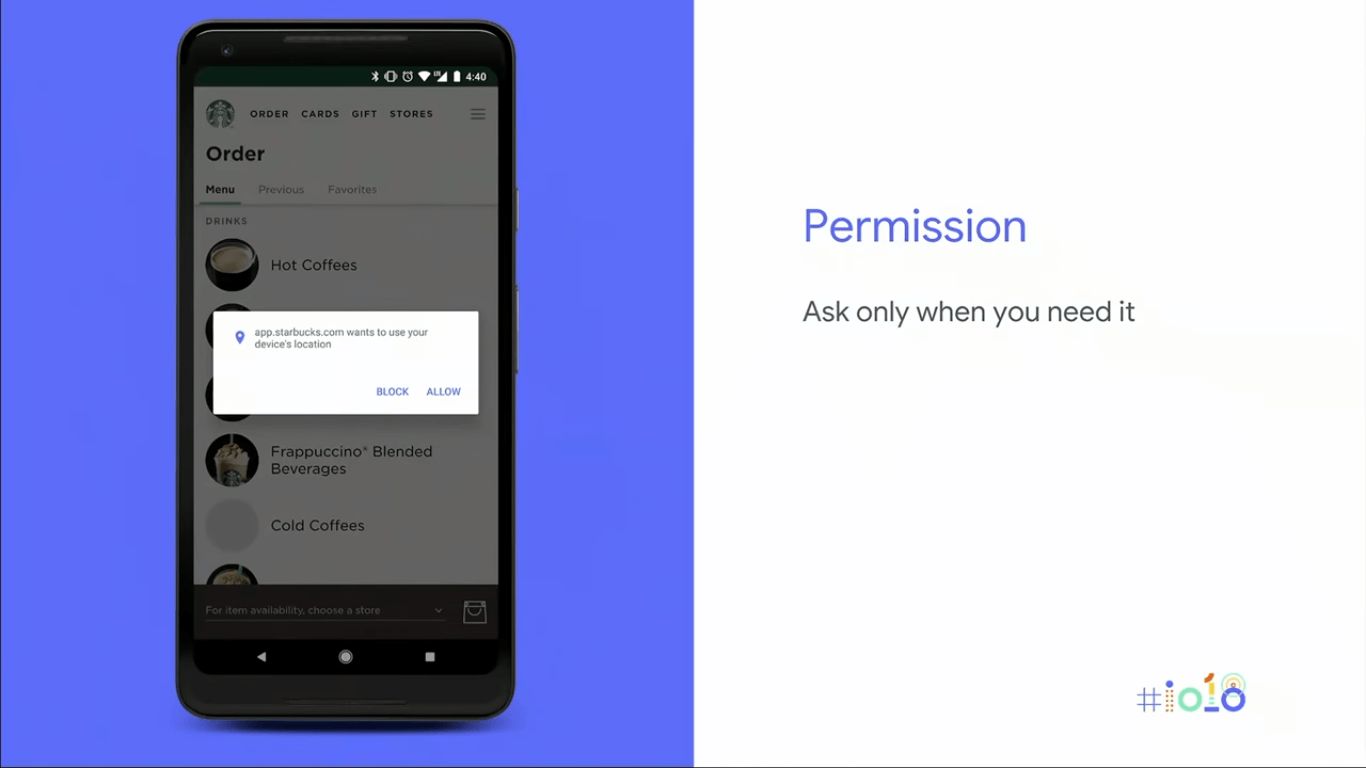
We have been saying this for as long as I remember - Show the web push notifications permission prompt only when it is appropriate and not when the site finishes loading. Which again does not mean that you ask them while they are invested in a task like on the way to the checkout page. Show the permission prompt when there is something in it for them to gain and not just for your business interest.
Recover abandoned carts by reaching out to the right users at the right time. Try web push notifications now!
Payment API
You don't want them leaving your store just before they were about to make the payment. That's why it becomes important to make payment quick, easy and frictionless. Don't make users jump loops. Make it easy for users to give you money by delighting them and not frustrating them with a lengthy payment process.
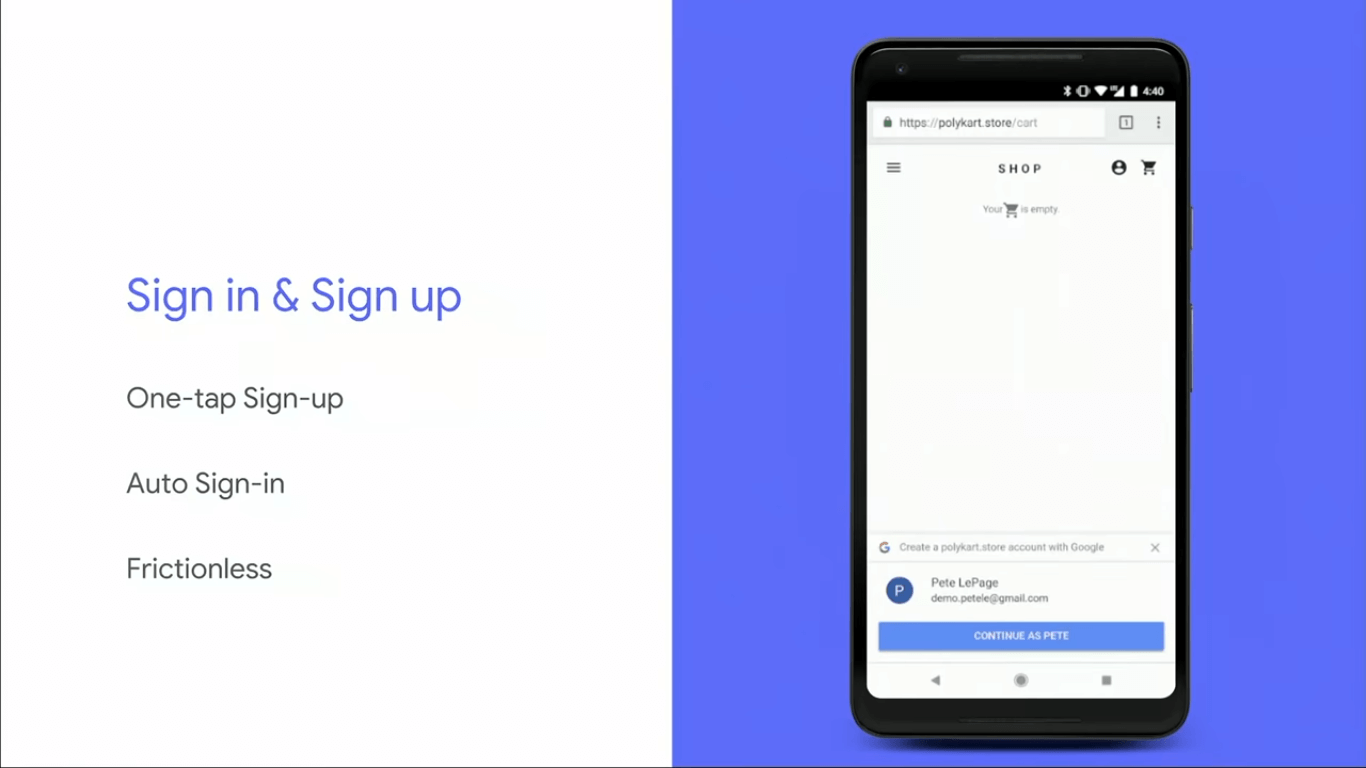
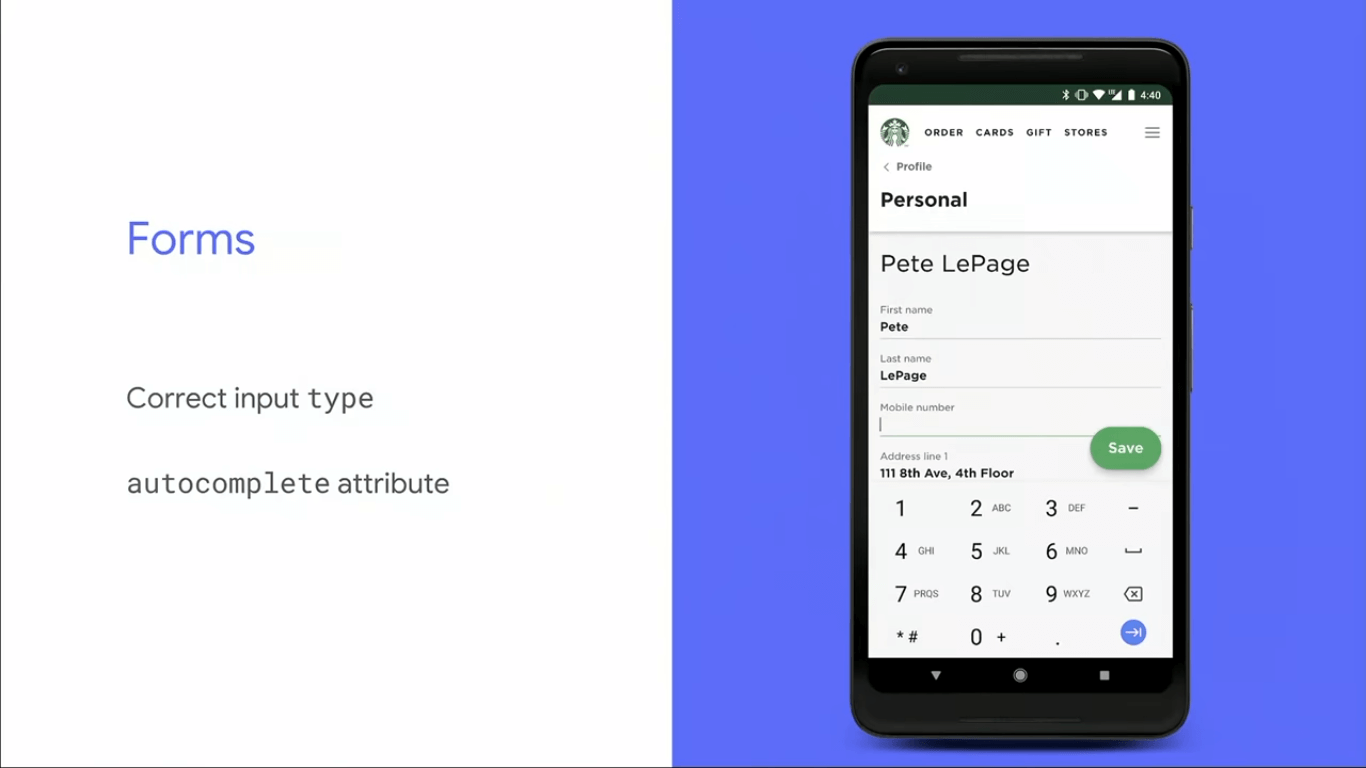
Pre-filled forms
Users are overwhelmed by the number of fields to fill in. Let be honest, no one likes wasting time writing the same thing Every. Single. Time. This increases the chances of users to give up entirely.

The Recent audit in Europe 400 top sites 42% of sites across 15 countries didn't show appropriate keyboard to the input type needed. This causes friction. 27% of sites didn’t identify which fields were optional.
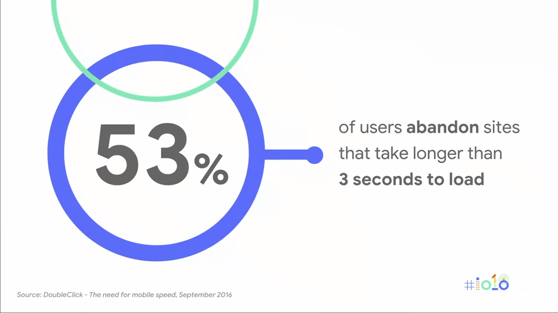
Website load time
If a site takes more than 3 seconds to load, you lose more than half of your users. This has been established well before, but a lot of people still ignore this crucial fact.

As mentioned earlier, it is also important that the website load speed should feel fast as well. How can you do that?
- Use placeholder content - until actual content is loaded. This looks like the website has started to load.
- Pre-cached content - With this the users won’t even get to know of those placeholders
- Navigation between pages needs to be fast. Navigation should rely on the network, they should be pre-washed and ready to go.
Progressive Web Apps for Mobile
Chrome automatically shows ‘Add to home screen prompt’ when site not already installed user has interacted with the site for about 30 seconds and meets the PWA criteria (with web app manifest, service worker with a fetch event).
You can control when the prompt appears on the screen, to make sure that you don't prompt them in the middle of order a product. Make it a friction-less experience.
Starting Chrome 68, Chrome will no longer show the prompt automatically. From Chrome 68, you need to trigger the prompt with user gesture.
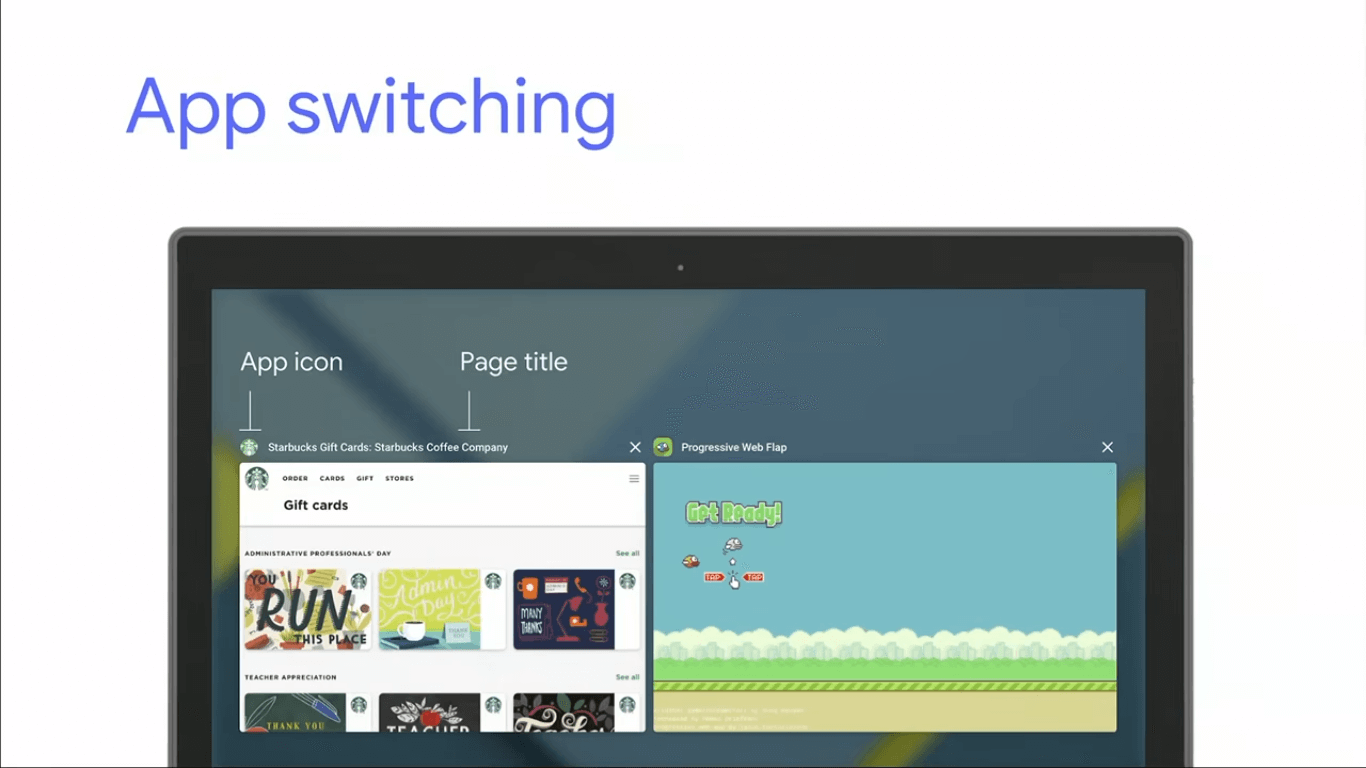
PWA on Desktop
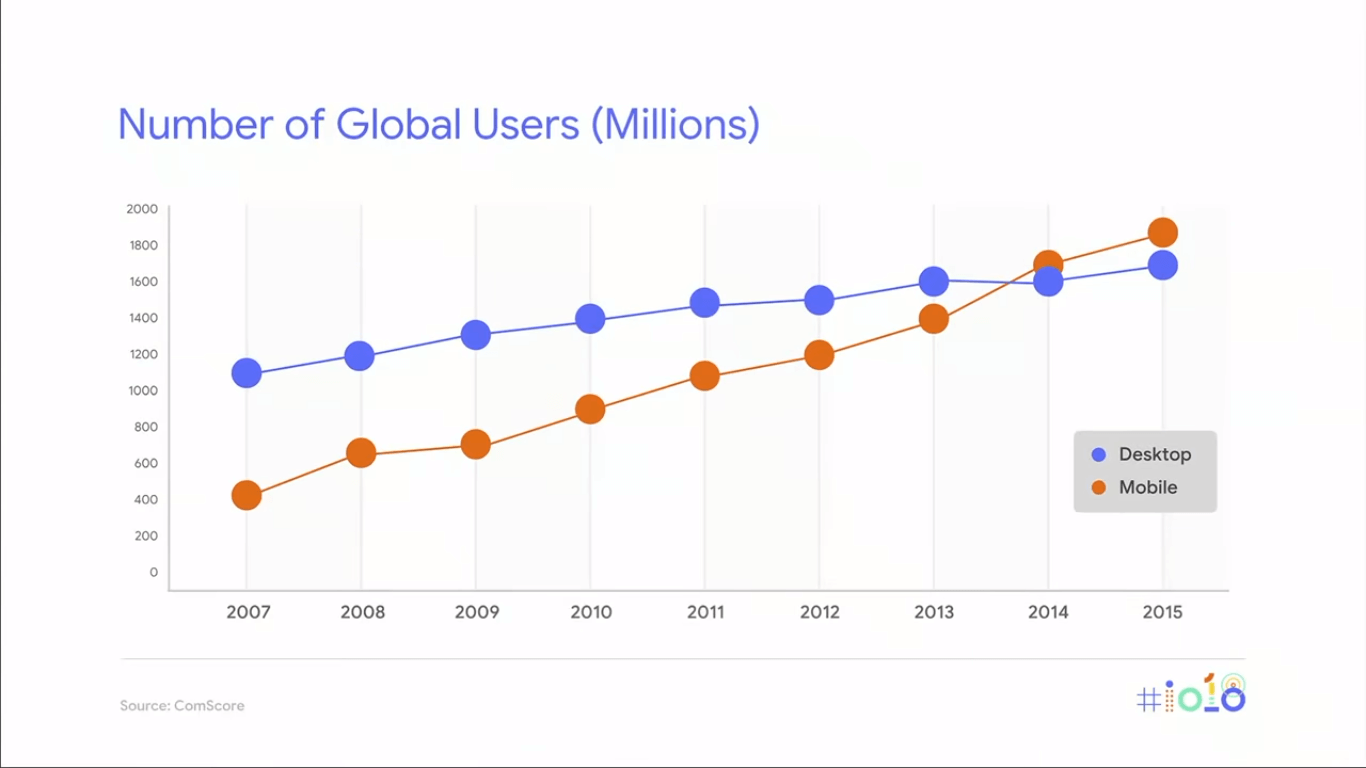
What we do need to realize is that thought the mobile usage is growing rapidly, the desktop usage is still strong-

Plus, it is interesting to note that the desktop usage is distributed throughout the day. Which means you need to give due importance to the desktop as well.
So here is bringing PWA to the desktop -Web apps on desktop launch from the same place as the desktop app but also run in an app window, so it looks like any other app on the desktop.
There are no tabs or address bars like the browser but is just your app window. It is optimized for to make the app more flexible, you can switch between windows like you usually do (by alt-tabbing).

For now, it is functional on Chrome OS, work is still underway on Mac and Chrome Windows.
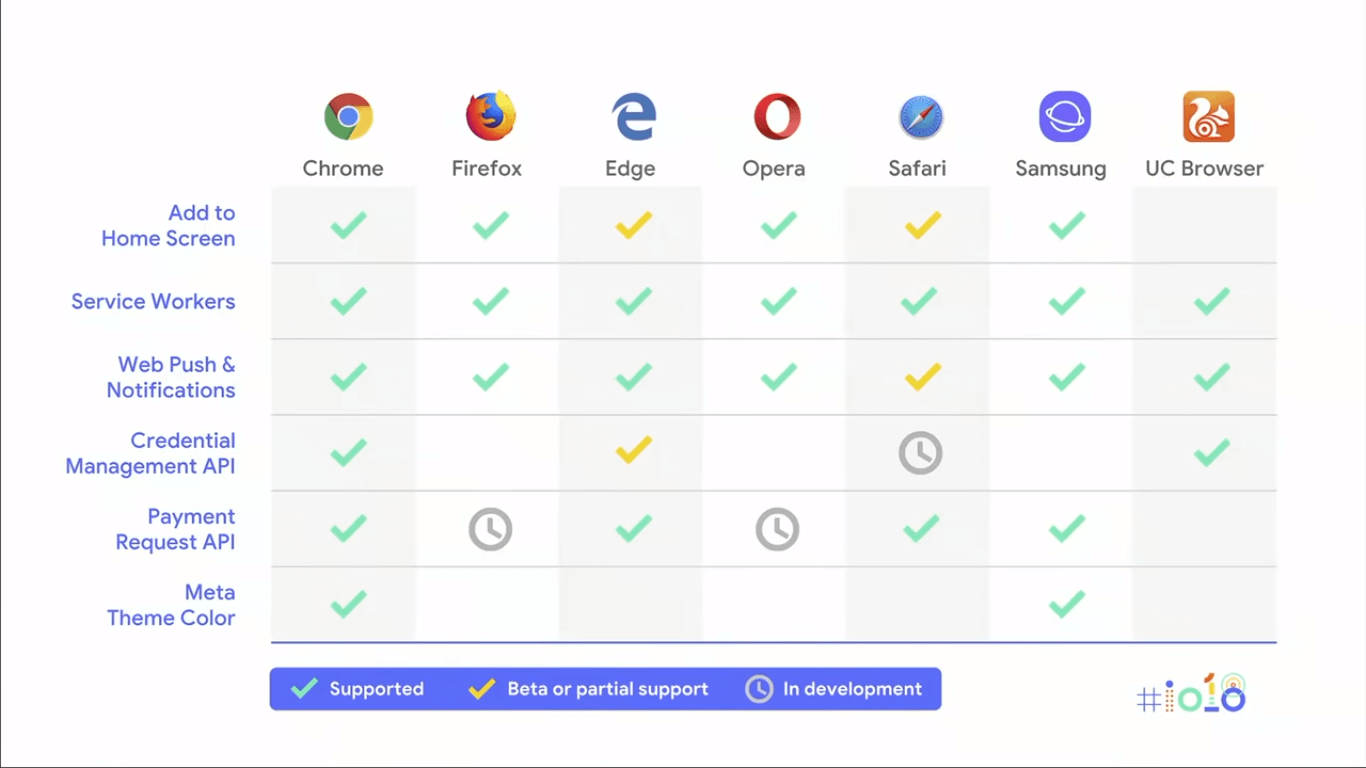
Service workers now supported on all browsers

With all the browsers supporting service workers PWA sees a bright future. Edge now supports Push Notifications, and Safari iOS in March has started supporting service workers.
Accelerated Mobile Pages
And then there is AMP, that provides fast and reliable user experience, instant loading and seamless navigation.
There are 6 BIllion AMP pages, across 56 Million domains. It helps to load website under 1 second.
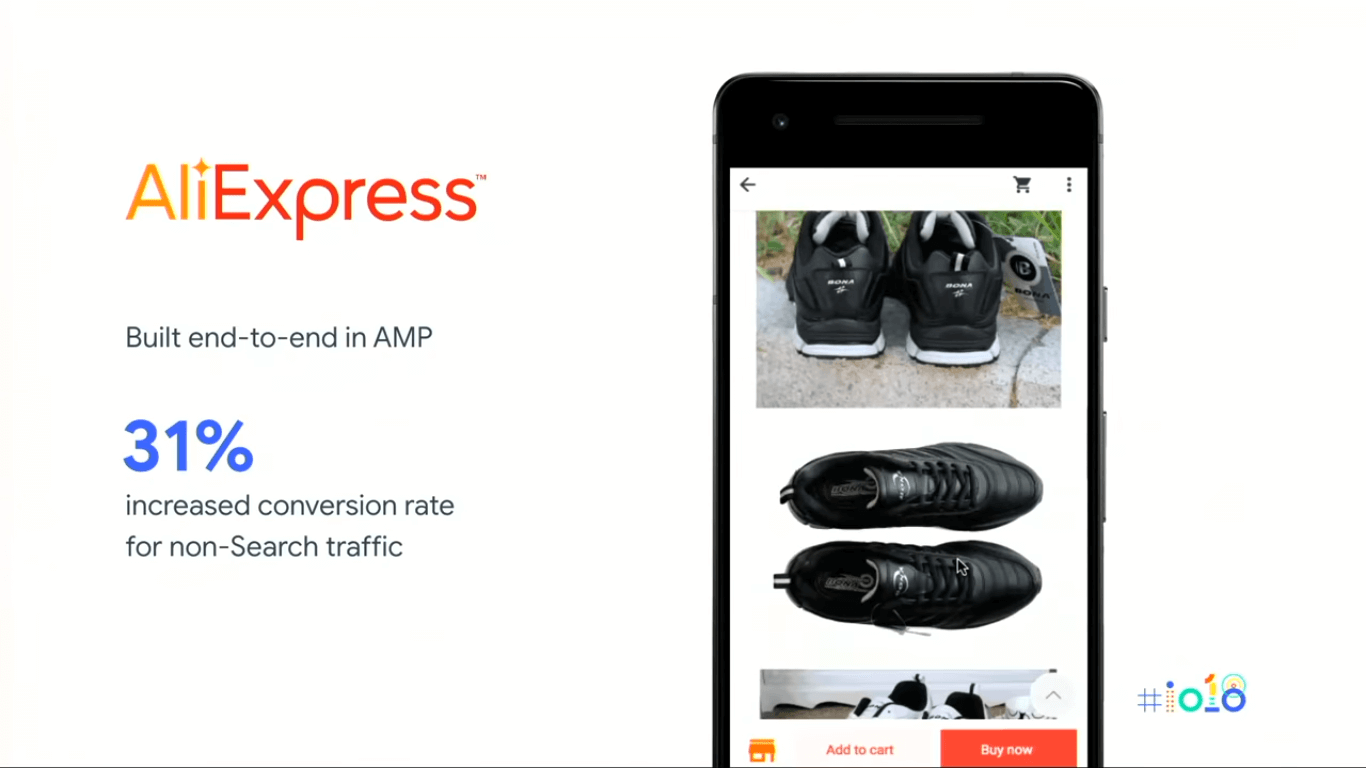
Aliexpress built all its pages on AMO- end to end. It then backed it up with a service worker to turn the Progressive Web Apps on.

Shopclues saw good results as well. They got a 29% increase in conversions with AMP.
AMP is seen as tech specific google search. This is a metric that specifically filters out traffic from Google search. AMP pages should be tied to the AdWords account to get better results, just as AliExpress did.
Stay tuned. We will be updating the article soon :)